
Create a table to hold the following data. Set the border attribute of the table tag to 1 so that you can see the borders of each cell. Make sure to use the proper tags for the first row, which displays the column headers. Be particularly careful to format your html (including the proper indentation) so that it's easy see the hierarchical structure of the tags when viewing the code.
Jan Feb Mar Apr May Jun
Income 500 350 400 600 200 700
Expenses 400 400 300 300 200 100
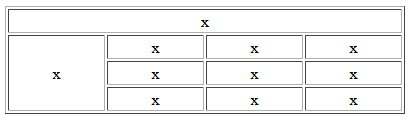
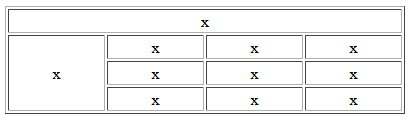
Use the colspan and rowspan attributes to create a table that looks something like this
(don't worry if your table does not look exactly like the image below, instead focus on using the colspan and rowspan attributes):